

Les animations web transforment l’expérience utilisateur. Elles apportent dynamisme, modernité et émotion à vos interfaces digitales.
Notre agence webflow maîtrise l’art d'intégrer des animations Lottie dans Webflow pour offrir des sites au design fluide et premium.
🎯 Dans ce guide complet, découvrez comment exploiter toute la puissance de Lottie dans Webflow et sublimer vos projets.
Qu’est-ce qu’une animation Lottie ?
Lottie est un format d’animation léger, basé sur du JSON.
Ses atouts :
- Ultra léger 🚀
- Qualité vectorielle : pas de perte de netteté
- Personnalisation possible : couleurs, vitesse, interactivité
- Compatibilité mobile parfaite
Concrètement, une animation Lottie pèse jusqu’à 90 % de moins qu’un GIF classique, tout en restant fluide et scalable.
Pourquoi utiliser Lottie dans Webflow ?
Webflow intègre nativement le support de Lottie. Cela vous permet :
- D'améliorer les performances : des pages plus rapides.
- D’ajouter du mouvement élégant : sans sacrifier la vitesse.
- De rendre votre site interactif : lecture au scroll, au clic, au hover.
- De garder un design 100 % responsive : aucun effet de pixellisation.
✨ Chez Octolio, nous utilisons Lottie pour des micro-interactions, des animations de scroll immersives ou des mises en avant de produits.
Découvrez l’importance des animations en webdesign.
Où trouver des animations Lottie ?
Avant d’intégrer Lottie, il faut récupérer un fichier .json.
Voici les meilleures sources :
🛒 Bibliothèques gratuites
- LottieFiles (lottiefiles.com) :
- 50 000 animations gratuites et premium.
🎨 Création sur-mesure
- Adobe After Effects avec le plugin Bodymovin pour exporter vos propres créations Lottie.
➡️ Astuce Octolio :
Privilégiez des animations légères (<100 KB) pour préserver la vitesse de votre site.
Comment intégrer une animation Lottie dans Webflow ?
Intégrer une animation Lottie est un jeu d’enfant dans Webflow. Voici la méthode pas à pas :
Étape 1 : Ajouter un élément Lottie
- Ouvrez votre designer Webflow
- Glissez-déposez un élément Lottie Animation depuis le menu Add (+)
- Positionnez-le où vous souhaitez dans votre structure
Étape 2 : Importer votre fichier JSON
- Cliquez sur l’élément Lottie ajouté
- Importez votre fichier
.json - Webflow va automatiquement prévisualiser l’animation
Étape 3 : Paramétrer votre animation
Vous pouvez choisir :
- Lecture automatique (autoplay)
- Lecture en boucle (loop)
- Déclenchement manuel (au scroll, au clic, au hover)
Étape 4 : Styliser et positionner
Utilisez les propriétés CSS classiques dans Webflow :
- Taille (width, height)
- Marges et alignements
- Opacité et transformation
Créer des interactions avancées avec Lottie
Là où Lottie devient magique, c’est lorsqu’il est lié à des interactions Webflow.
Voici quelques scénarios puissants :
🎯 Animation au survol (hover)
- Passez votre souris sur un bouton : Lottie se déclenche
- Idéal pour les call-to-action dynamiques
🎯 Animation au scroll
- Une animation se joue en fonction du scroll de l'utilisateur
- Parfait pour créer des effets narratifs immersifs
🎯 Animation au clic
- Sur clic d'un élément : l'animation commence ou change d'état
- Idéal pour enrichir l’interaction utilisateur
Conseils experts pour optimiser vos Lottie animations
Chez Octolio, nous appliquons des règles strictes pour intégrer Lottie sans impacter les performances :
📏 Taille du fichier
- Privilégiez les animations compactes (<100 KB idéalement).
- Évitez les animations trop complexes sur mobile.
⚡ Lazy loading
- Chargez les animations au moment où elles deviennent visibles.
- Cela réduit le temps de chargement initial de la page.
🛠️ Accessibilité
- Ajoutez un
aria-labelou une alternative textuelle si l'animation transmet une information essentielle.
🖥️ Responsive design
- Testez vos animations sur desktop, tablette et mobile.
- Ajustez la taille et le comportement si besoin.
🚀 Préférer les effets fluides
- Évitez les mouvements trop saccadés ou rapides.
- Privilégiez la fluidité et l’élégance.
Découvrez notre guide : Comment créer un site web responsive ?
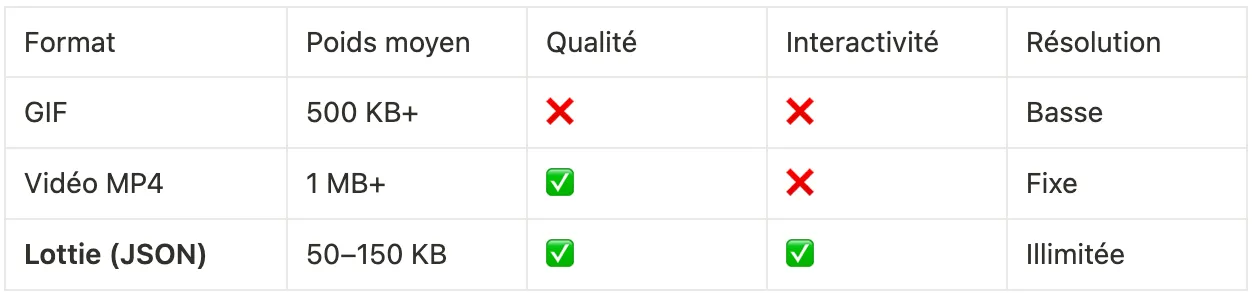
Lottie vs GIF vs Vidéo : pourquoi Lottie gagne ?

Lottie est donc :
- Plus léger 💨
- Plus fluide 🎥
- Plus interactif 🖱️
Exemples d’utilisation de Lottie dans vos projets Webflow
Micro-interactions sur les boutons
Un léger effet d’icône animé au hover pour inciter au clic.
Animation au scroll sur landing page
Des éléments graphiques qui s'animent au fil de la lecture pour accompagner l’histoire de marque.
Feedback visuel après une action
Confirmation visuelle après l'envoi d’un formulaire ou un ajout au panier.
Limites de Lottie dans Webflow
Même si Lottie est un outil exceptionnel, il faut être conscient de certaines limites :
- Animations trop complexes peuvent ralentir la page.
- Personnalisation dynamique limitée dans Webflow (besoin de custom code si besoin avancé).
- Dépendance au fichier JSON : toute modification nécessite un nouvel export.
➡️ Chez Octolio, nous anticipons ces points dès la conception pour garantir une expérience optimale.
Conclusion
Lottie et Webflow forment un duo gagnant pour concevoir des sites animés, modernes et performants.
Avec Octolio, chaque animation Lottie est pensée :
- Pour soutenir votre storytelling,
- Pour servir l’UX,
- Et pour renforcer l’impact de votre marque.
Votre site mérite mieux qu’un simple effet visuel.Il mérite une expérience émotionnelle fluide et élégante.
🚀 Prêt à intégrer des animations Lottie sur-mesure à votre site Webflow ?
Discutons de votre projet ensemble !







