

Vous avez sûrement déjà remarqué une page 404, soit introuvable sur votre site web ? Cela peut provenir de plusieurs raisons, et peut-être du manque de redirection 301 sur votre site Webflow.
Par exemple, si vous modifiez l’URL d’une page sans ajouter de redirection 301, une erreur 404 sera envoyée dès lors qu’un utilisateur attira sur votre cette page.
Dans cet article, nous vous expliquons l’importance des redirections 301, et comment les configurer facilement dans Webflow.
Qu’est-ce qu’une redirection 301 ?
Lorsqu’une page ou un URL est introuvable, le navigateur envoie automatiquement une réponse : erreur 404. Vous pouvez configurer vos pages d’erreur 404, afin de renvoyer l’utilisateur vers votre page d’accueil.
Mais si votre ancienne URL doit pointer vers une nouvelle, c’est la redirection 301 qui permettra de le faire automatiquement. Ils est donc important d’ajouter à chacune des pages une redirection 301 à votre site pointant l’ancienne URL vers la nouvelle URL. Si elle est bien configurée, vos utilisateurs ne tomberont pas sur une page d’erreur 404, mais sur la page cible.
Sinon, cela peut avoir quelques impacts, tels que :
- Expérience utilisateur
Ajouter des redirections 301 à votre site Webflow aura un réel impact sur l’expérience utilisateur. Lorsque l’utilisateur veut visiter votre site web mais atterit sur une page erreur 404, cela impactera son expérience, et il quittera très rapidement votre site, pour aller visiter celui de vos concurrents.
- Classement SEO
Les redirections 301 permettent également d’améliorer le positionnement de vos pages. Par exemple, si une redirection 301 n’a pas encore été configurée alors que votre URL a été modifié, le robot d’exploration Google le détectera. Ensuite, votre page redescendra automatiquement dans le classement des résultats de recherche.
Les redirections 301 sont alors réellement recommandées pour le référencement naturel. Dès lors qu’elle est bien configurée, la puissance du lien (link-juice) de l’ancienne URL es transmise à la nouvelle.
Quand configurer les redirections 301 ?
Configurer les redirections 301 lors de la migration d’un site web
Si vous migrez votre site, de Wordpress à Webflow par exemple, vous devez veillez à ajouter des redirections 301. Notamment si vous modifiez la structure de votre site.
Configurer les redirections 301 si l’URL de la page a changé
Si vous modifiez l’URL de votre page, vous devez configurer une redirection 301. Sinon, une page d’erreur 404 sera transmise. Et comme énoncé plus haut, cela aura un impact direct sur l’expérience utilisateur et le classement SEO de votre page.
Configurer les redirections 301 lors du passage de HTTP à HTTPS
Si vous ajoutez un certificat SSL à votre site, votre URL passera de HTTP à HTTPS. Comme pour un changement d’URL, dans ce cas là, il est primordial d’ajouter des redirections 301 à votre site.
Les redirections 301 avec Webflow
Comment ajouter une redirection 301 sur Webflow ?
Sur Webflow, il est très simple d’ajouter des redirections 301 sur votre site. Suivez les étapes suivantes :
- 1 - Accédez à votre dashboard Webflow
- 2 - Allez dans les paramètres de votre site, ou projet
- 3 - Cliquez sur Publishing
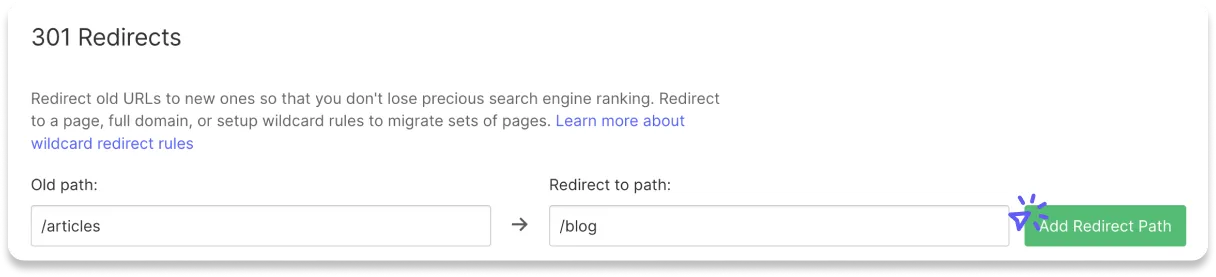
- 4 - Ajoutez votre redirection 301 dans la section 301 Redirects
Vous avez deux champs de saisie : Old path et Redirect to path. Vous n’aurez plus qu’à ajouter votre acienne URL, et la nouvelle.
- 5 - Publiez votre site

Comment importer de nombreuses redirections 301 sur Webflow ?
Avec Webflow, vous pouvez ajouter des redirections 301 manuellement, une à une. En revanche, si vous avez plusieurs redirection à ajouter, cela deviendra long.
Heureusement, vous pouvez ajouter une liste de redirections grâce à l’extension Finsweet.
Pour cela, il vous faudra seulement une liste (au format .csv) de vos anciennes et nouvelles URLs. Une première colonne doit contenir l’URL d’origine, et une seconde pour la nouvelle URL cible.
Une fois l’extensions ajoutée, vous n’aurez plus qu’à importer cette liste à votre site Webflow, et publier !







